Dingbats fonts are symbols, ornaments, and catoons. Imagemagick has some unique dingbat fonts which can be used to create banners, tiles, and wallpapers. Here I have used Davy Other Dingbat.
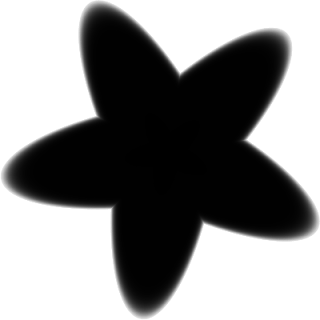
The following image shows the letters and digits with corresponding characters and symbols of Davy Other Dingbat.
 |
| Davy Other Dingbat |
This tutorial will teach how these fonts can be used to create a simple banner.
Transparent Background
Use the following instruction to create the background:
Size -520x240.
Meta -none
Format-xc
Click View.
Annonating Dingbat
Go to Annotate-> Font- >Davy’ Other Dingbats
Fill Color- gray
Point Size-78
Input the following parameters one at a time
- Begin with ‘9’
offset +0+0, gravity –west, click annotate
- Annotate again input ‘5’ , offset +40+0, gravity –west-> annotate.
- Input ‘)’-press shift and 0, offset -80+0, gravity
–center > annotate.
- Input ‘ =’ offset 0+0, gravity –center >
annotate
- Input ‘}’ shift and ], offset +40+0, gravity –center > annotate
- Input 6, offset +80+0, gravity –center > annotate
- Input ‘r’ offset +100+0, gravity –center > annotate
- Input’ 7’ offset +140+0, gravity –center > annotate.
- Input ‘4’ offset +200+0, gravity –center > change
point size to 64 -> annotate,
Annotating Text
Go to annotate- type in the text box’,
choose the font of your choice, and change the point size , fill color, gravity, and offset to position the text in the image.
Here I used the font Beffle Regular, point
size-45, density -93, offset +0+70 gravity –center.
fill color- none , stroke color -gray, stroke width-2.
 |
| I love music |
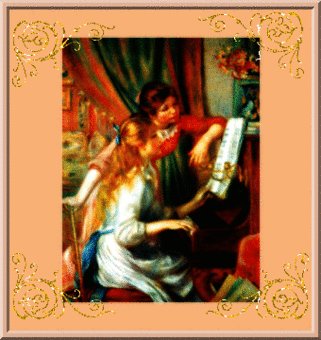
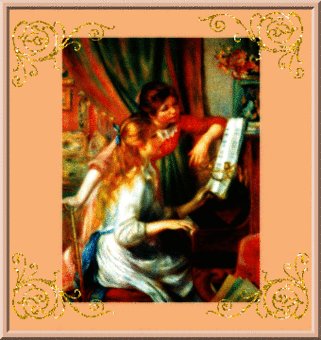
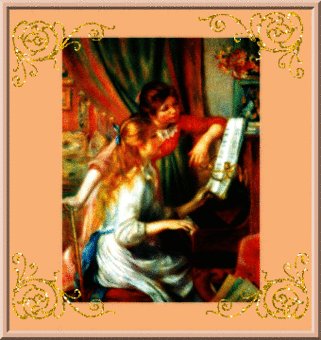
If you want to glitterize the whole thing, find the glitter tile of your choice, go to composite,
upload the tile file –atop/in ,
click-tile across and down the canvas, now composite. Save the file in gif
format.
I used the following tile
Here is the final image
 |
I Love Music
Another sample of the dingbat
|